 In this article I want to outline 10 interesting web apps for testing your code online. All of these apps require an Internet connection, and some of the more advanced editors offer pro plans to upgrade your account features. But most of these tools will surely come in handy when you’re scrambling to debug a block of JavaScript or PHP.
In this article I want to outline 10 interesting web apps for testing your code online. All of these apps require an Internet connection, and some of the more advanced editors offer pro plans to upgrade your account features. But most of these tools will surely come in handy when you’re scrambling to debug a block of JavaScript or PHP.Modern trends and webapps have dramatically changed the way web developers can build. Obviously you need some type of IDE to code new files and save them for deployment. But what about just testing your code snippets? There are more tools available now than ever before!
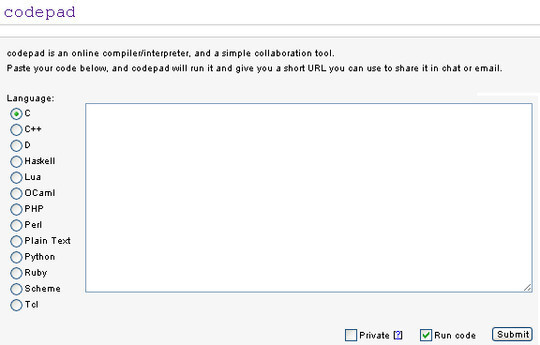
1. CodePad

codepad is an online compiler/interpreter, and a simple collaboration tool. Paste your code below, and codepad will run it and give you a short URL you can use to share it in chat or email.
2. Write Code Online

The main website for WriteCodeOnline.com actually redirects to their JavaScript editor. You can choose among JS, PHP, and basic URL encoding. Their application is very safe to use and feels lighter than other alternatives.
What’s interesting is that you’ll see the output results directly underneath the text field. So when you hit “run code” it will parse through everything and display the result for you to see. It can be tough debugging some larger PHP scripts because you need to include other files.
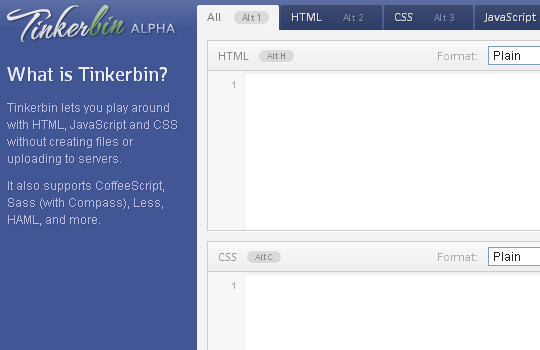
Tinkerbin lets you play with HTML,Javascript and CSS without creating files or uplading to servers. It also supports Coffeescript, Sass(with compass), Less, HAML and more. Tinkerbin may actually be my favorite online code editing resource. It supports web developers coding in HTML5/CSS3/JS and renders the output directly on-screen. The application is still in Alpha development, but most of the tools work perfectly and can quickly catch bugs.
4. JS Bin

In a similar fashion as above, jsbin is a simple JavaScript debugging console. Their pitch involves a collaborative effort where you can share a private link with other developers and write together in real time.
As you’re coding different elements the drafts will autosave. You have the ability to download your final product or keep the source code saved online. Their system is much more advanced for exporting and keeping your code as a bare template.
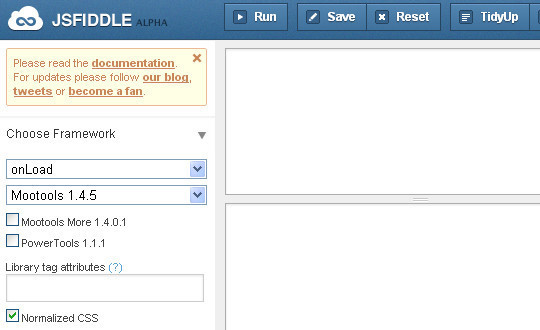
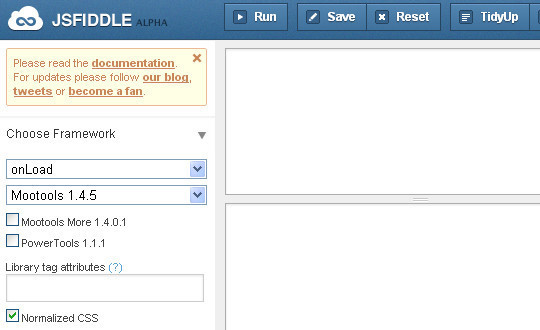
5. JS Fiddle

jsfiddle is one the most popular playground for web developers. It’s an online editor for snippets build from HTML, CSS and JavaScript.You can also share your code snippets with others and embed them in a blog.

Anybody who has browsed through Stack Overflow must know about jsFiddle. Their interface is a whole lot difference compared to JS Bin, along with support for more complex functions. Right away you can signup for a free account and start saving your code samples online. jsFiddle offers a short URL which you can share around the Web via Twitter, Facebook, even Stack. But notice you do not need an account to start coding. It’s just a handy feature to keep everything organized.
6. CSS Desk
Moving from the world of scripting into stylesheet language, we have CSSDesk. You’ve got a similar setup like all the rest, with your source code on the left and final webpage render on the right. This webapp is great for building small webpage templates and testing the longer CSS3 properties with gradients and box shadows.
7. JSdo.it


Some of the apps appear to have Japanese writing which makes me believe it was originally created somewhere in Asia. But what I love about their interface is how you can actually upload files you’ve already created and store them into a project. It’s such an easy process to store full webpage mockups online where you can access and edit them from any computer.
8. Google Code PlayGround


I would recommend saving this tool only as a resource. It’s not perfect for debugging everything you write. But Google is a huge company with a lot of open source API data. If you ever need to pull content from YouTube or custom Google Searches, this is the sandbox you want to use.
Google Code Playground is another great online tool test and run your code without opening an external editor.All of the API’s are loaded for you in the Pick an API box
9.IDEOne
9.IDEOne

What’s so great about their app is how you can quickly debug many different programming languages from the same page. You can also store this source code via a unique URL to share around the Web. However I do feel that their layout is very cluttered with ads and other content, it makes using their website difficult. It would be really cool to see the option of including alternate code libraries, such as Cocoa Touch for iPhone app development.
10. Viper 7 CodePad

If you create an account you can use their service as a personal storage system. Much like other online editors, you can name each PHP project and keep them hosted online for free. It’s such a powerful code editor because you don’t need any software on your computer at the time. As you parse each script the editor will offer additional meta details, such as browser request & response headers.







.jpg)
0 comments:
Post a Comment